

Website Design by Fenner's Law, PC
The websites we develop are based on our Business Services template. In designing this template, we wanted to offer a cost-effective product that is fast, beautiful and works on all devices.
Our Business Services template will form the foundation of your site’s style and functionality. While we can customize the template’s style to showcase your content, there are certain style parameters and functionality that cannot be changed.
Template Limitations
When creating your website, we will integrate your content onto the Business Services template's structure. We can change images and text, colors, and fonts. We can also re-order certain sections to suit your needs. We cannot, however, alter the structure of the template. When reviewing our website demo, you are essentially viewing your website but with different images and written content.
Your Website
In creating your website, you will need to provide the initial draft of text that you would like to see on the site. Any images or links that you want in your website will also be collected.
Our Business Services template consists of the following sections:

In the Business Services Template, the navigation bar sits on top of the web page and the footer rests at the bottom. The navigation bar displays your business logo and the various links to other pages in your website.
Navigation Bar with sample logo:

A total of four elements can be changed in the Navigation Bar: (1) Business Logo; (2) The background color of the navigation bar; (3) The names of the Navigation Bar Links; and (4) the color of the Navigation Links. If you do not have a logo, you can use text instead.
Website footer:

The website footer contains your company's copyright and address details. The footer also contains links to your 'Terms of Use' page and its 'Privacy Policy' page. Should you wish to link your website visitors to your social media pages, we have included buttons for that purpose.
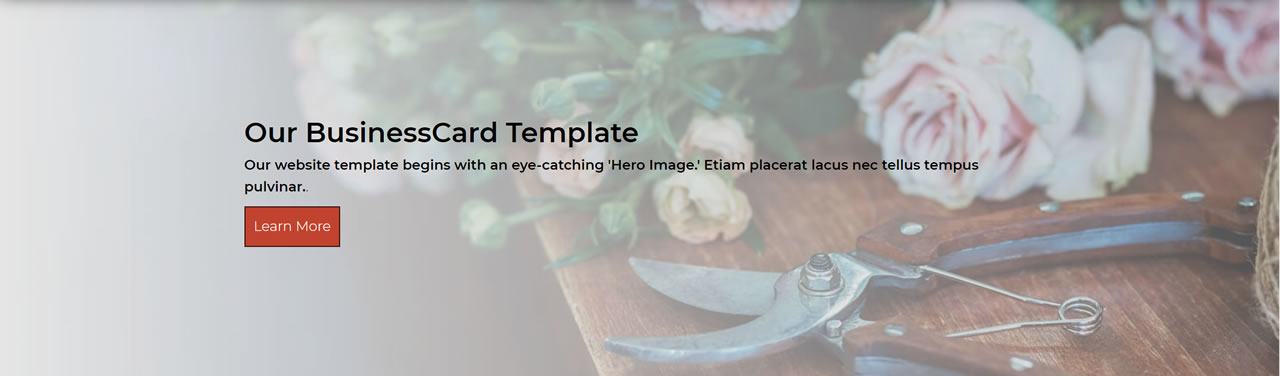
In web design speak, a hero image is a large attractive photographic website header. It is the first thing your user will see when visiting your website. A large, striking image, which speaks to your business purpose, can have a dramatic effect on a user’s experience. It is, therefore important that you get the hero image right.
The hero image will also serve as the background for your product/service description or your business’ unique selling point. A unique selling point is what makes your product or service better than competitors. When constructing your unique selling point, ask yourself the following questions: Why should your customers do business with you rather than your competitor? What problem are you solving for your customers?
Creating a Hero ImageA good hero image contains text and a Call to Action button. However, as more people use mobile devices, websites must adapt to accommodate text within a hero image. You will notice that our hero image below ‘fades out’ towards the left. We did this intentionally. You do not want to place text over the busy sections of your image.
Hero Image:

We altered our hero image to ensure that our text is always visible and does not compete with the spirit of our image.
Responsive websites manipulate images to ensure that they fit on different devices. On a mobile device, placing text on the ‘faded’ portion of our hero image will make it legible. On a laptop or desktop computer, a larger screen size allows for greater flexibility. Image manipulation is not required, the entire hero image with text will be visible.
In this section, you will need to describe how your company will provide its services. In our Business Services template, we offer two ways to present your services to prospective clients. Please feel free to use both sections to describe your services or simply choose one.
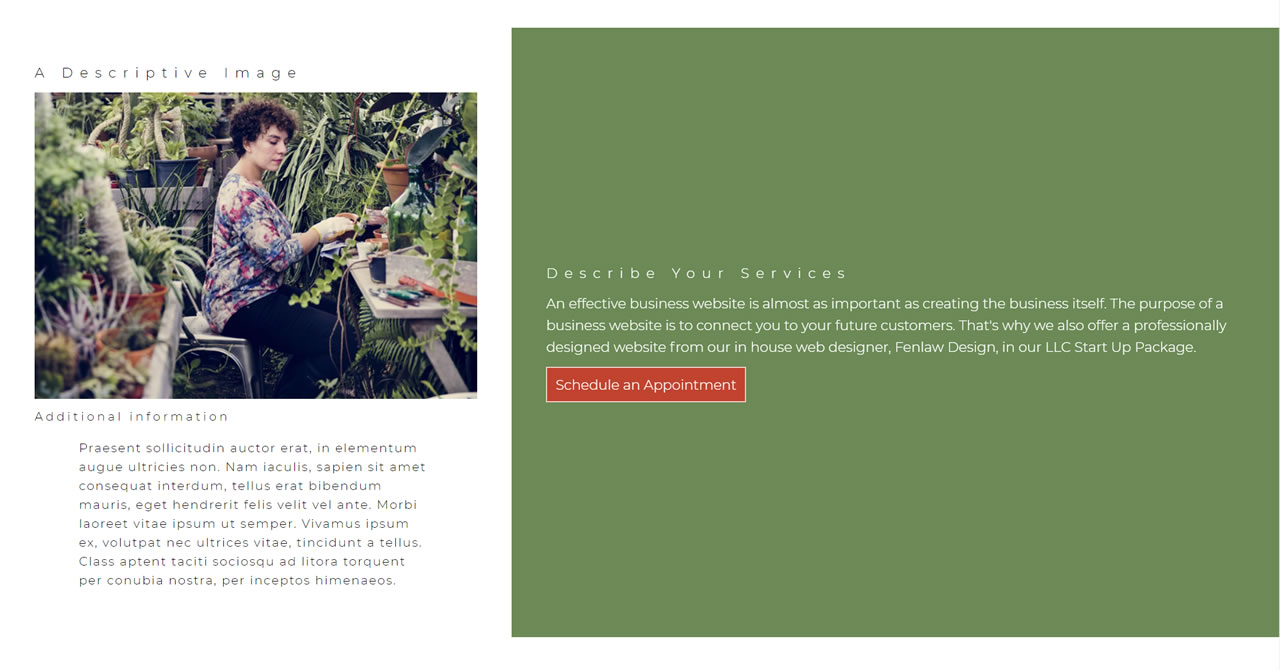
Services Section One:

In the template section above, you can use text and pictures to describe your services. For example, in the template below, we used a picture of a person holding a clipboard while working amongst plants to represent a ‘flower shop owner’.
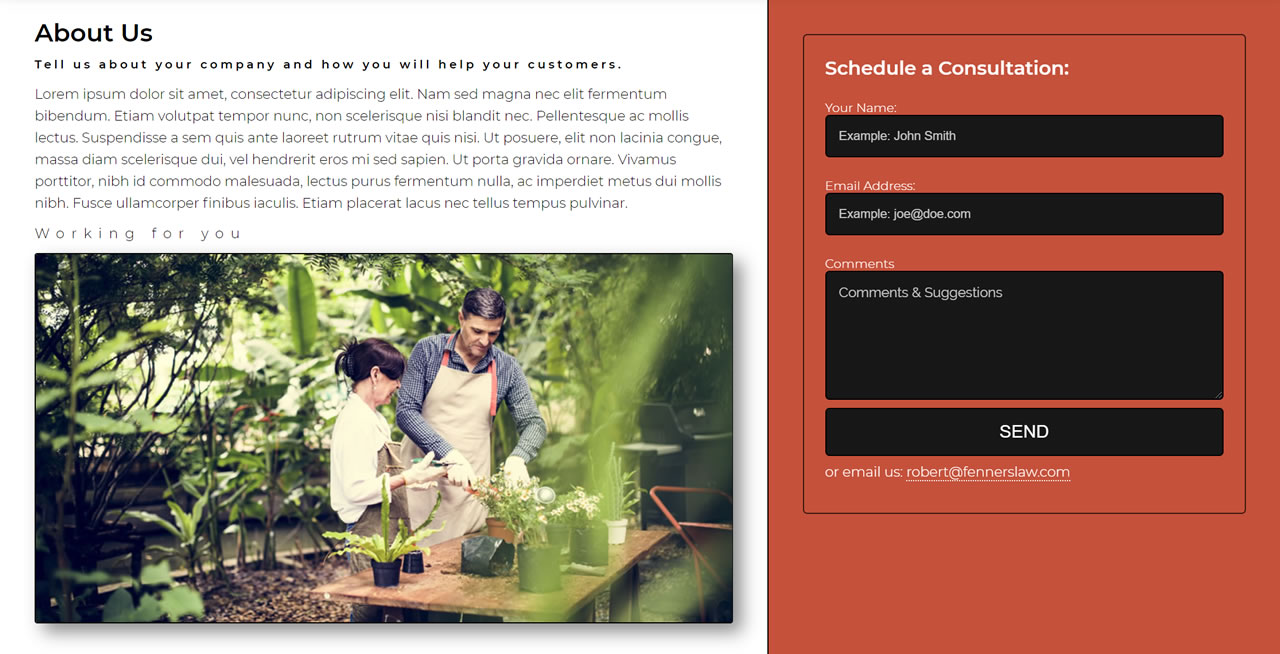
In the About Us section, you need to talk about your company, what you provide your service and why you are the best at providing it. In the Contact Us section, you tell people how to contact you.Keep in mind, talking about yourself can be a turnoff. Talk about your company and its achievements with the aim of using your experience as a customer benefit. For example, in our website we say the following:
"My name is Robert Fenner, and I have been a lawyer for a long time... I have also owned businesses and served as a Chief Operating Officer of a financial services company. My experience is long, broad and comprehensive."
The purpose of our About Us statement is to show potential clients that we have the experience to handle their legal matters.
We also include links for website vistors to contact you. The Contact Form allows your users to contact you if they have a question. The template below gives a good idea of the information that we need.
About Us:

Vivamus pretium nibh nulla, non placerat felis commodo quis. Cras viverra sem eu hendrerit bibendum. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Vivamus turpis ipsum, maximus a nulla sed, aliquet ullamcorper turpis. Cras sed commodo erat. Vestibulum vitae dapibus mi. Mauris iaculis nec sapien non vulputate
See What We ChargeWebsite Development
Mobile Design
Easy to Update
Great Price
...and much more